安裝Angular![]()
其實不想裝也是可以練習Angular的喔~
就是用 https://stackblitz.com/
這個也可以用在跟人討論Angular或請人看一下自己寫的Angular時使用
操作步驟如下:
點連結 選angular,
然後要登入github帳密才能預覽
按登入github會跳出




但是~![]()
我們這篇是寫"安裝Angular"~
所以還是來裝一下~我的"畫面"都是最新鮮的喔~![]() (因為網路上面很多資料/課本的圖案都不一樣)
(因為網路上面很多資料/課本的圖案都不一樣)
我使用的是Chocolatey這個工具來快速安裝~
但是要靠它來安裝,當然就要先把Chocolatey裝好
https://chocolatey.org/packages
一切都是用cmd來操作~![]()
要注意的是要確認自己是在"管理員權限下"操作喔~
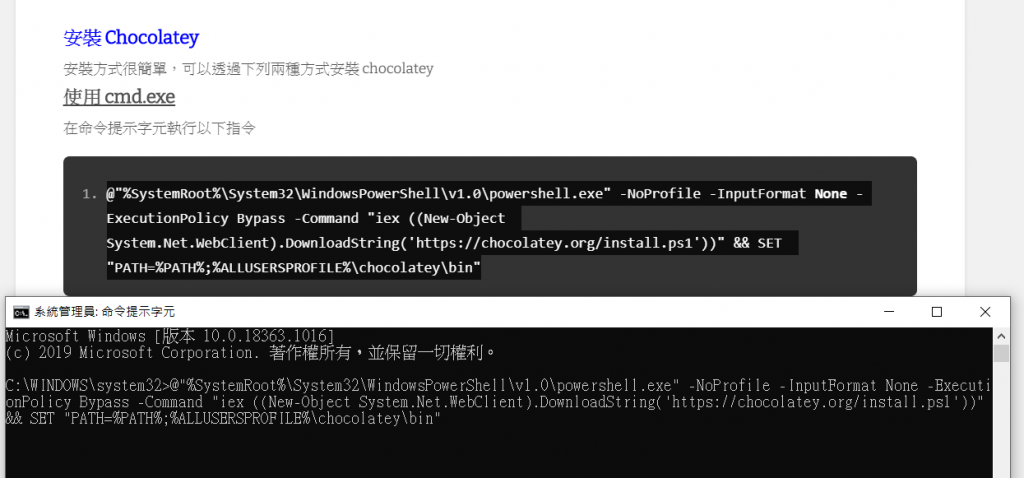
安裝Chocolatey用cmd來操作~
跟著網路上面的連結"複製"貼上~
(這裡沒貼上連結的原因是因為我不知道當您看到這篇時的代碼已經變如何,所以請搜尋一下~)

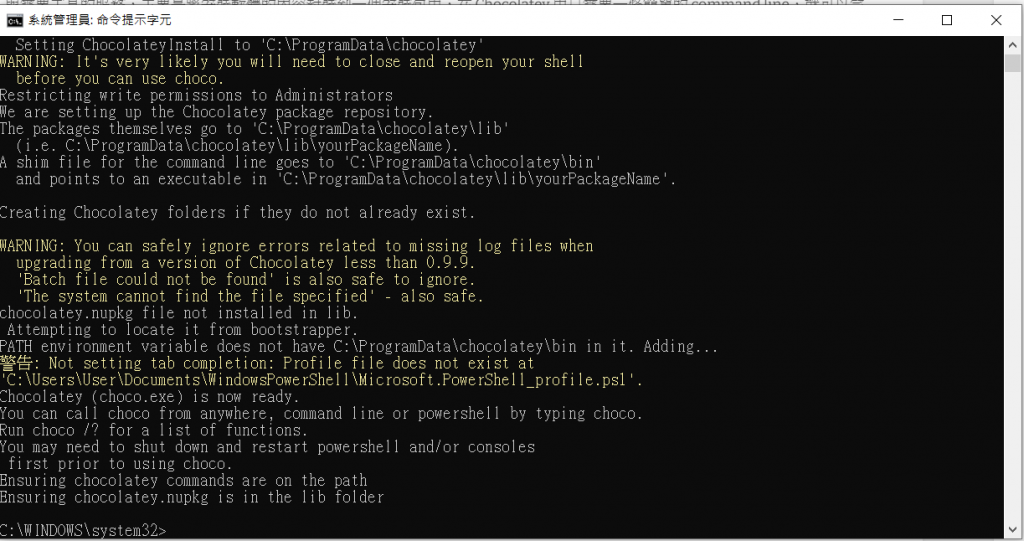
然後如果是用"Windows 10"環境~可以照著我的cmd(應該3個月內都還可以用)
跑到停下來後~打choco /?看現在的版本(有空格+問號)
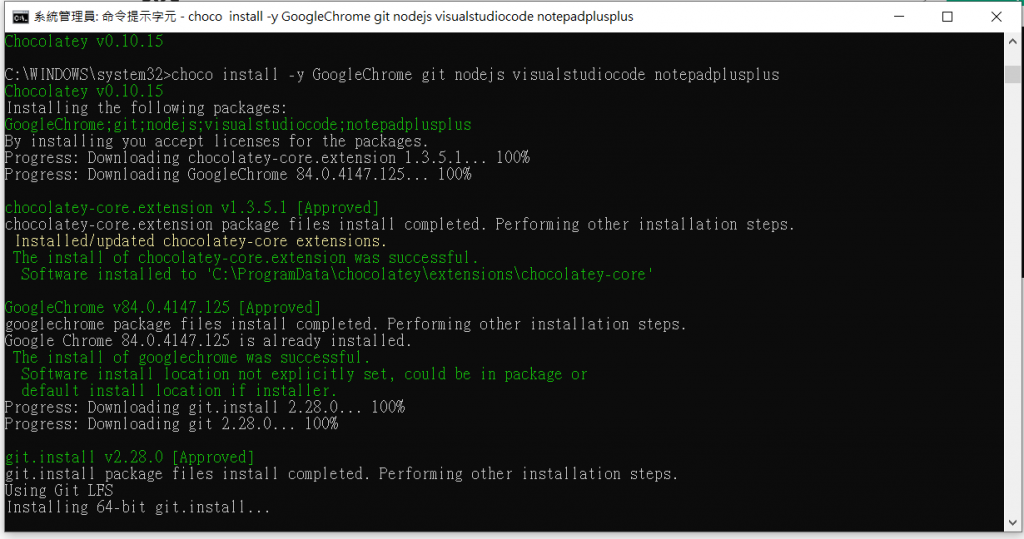
安裝使用angular時一定要用到的工具=六個(GoogleChrome+git+nodejs+visualstudiocode+notepadplusplus)![]()
使用-y的語法就是預設是yes
有裝過的工具再裝一次也不會怎麼樣喔~(因為我裝過的軟體實在太多~懶得檢查)![]()
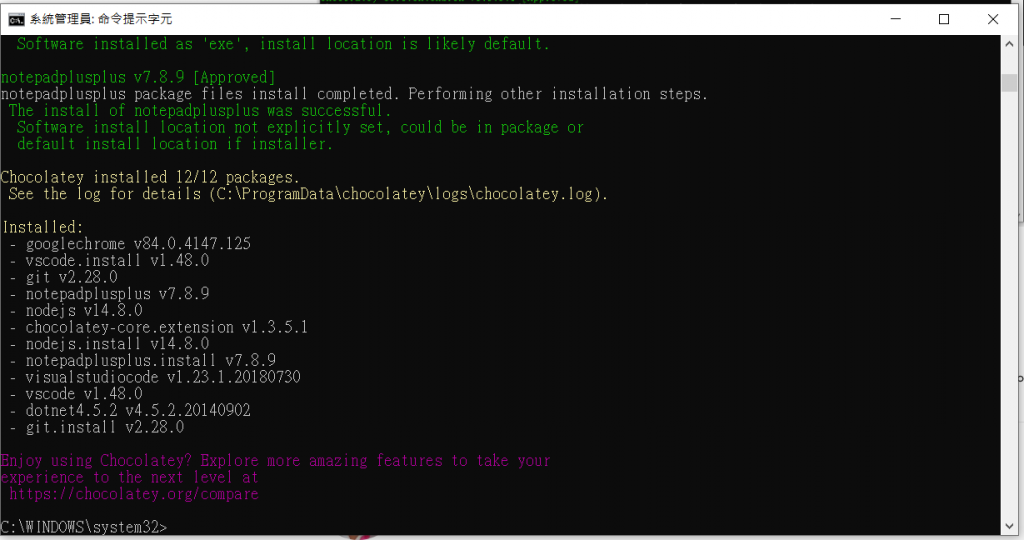
使用choco install -y GoogleChrome git nodejs visualstudiocode notepadplusplus的指令安裝~
看看裝好的工具的版本~
然後不要以為下載好了就沒事~有時是空包彈~![]()
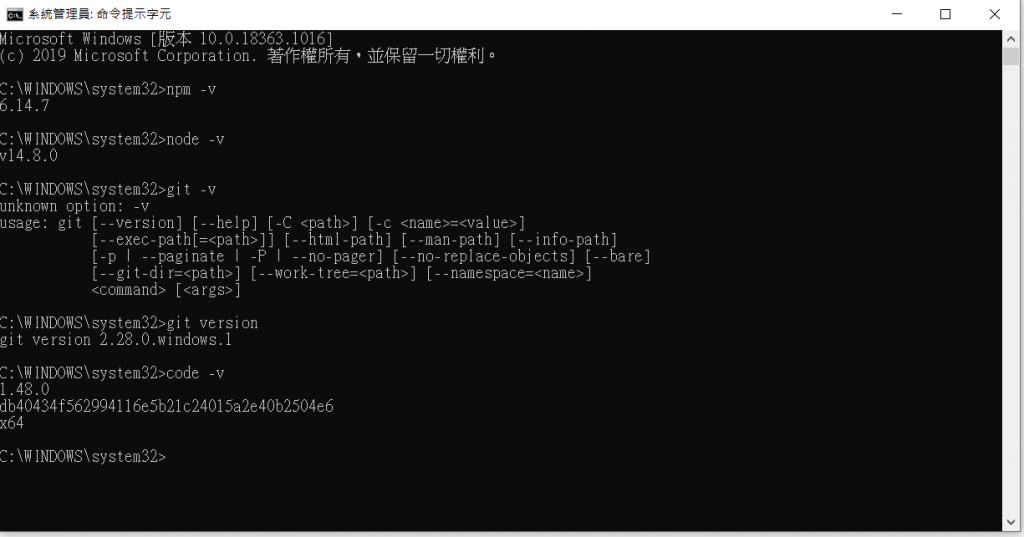
開新的cmd視窗.確認安裝後的版本來查看是否安裝成功..
中間有斷網要重開cmd且用系統管理員身分執行-v前有空格
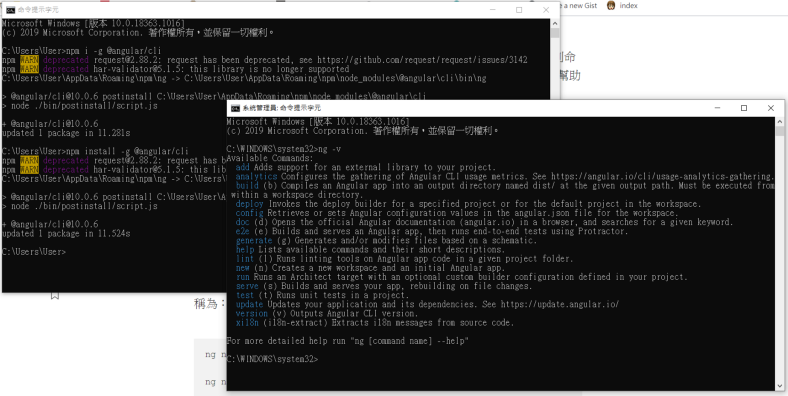
安裝angular CLI(網路上常看到的是一個angular CLI的圖案~但是我這裡下載下來就是一段文字就是成功了)![]()
打npm i -g @angular/cli 有時候按了會沒有反應我就是重開一次cmd+等一下![]()


再來就是來到開發環境visualstudiocode安裝一些套件(原來裝好的是英文版~)
其實跟平常使用visualstudiocode的方法都一樣~只是這裡是用在angular
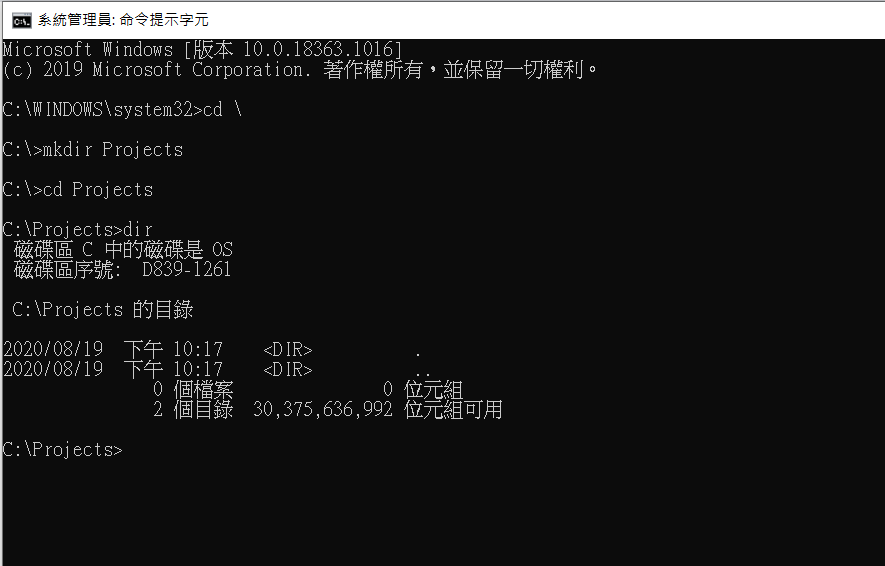
開工~先在C槽建資料夾(我這裡是叫Project).用cmd指令(其實要用資料夾一個一個先建也是可以)
目錄與路徑的幾個常用的指令:
cd 變換目錄
pwd 顯示目前的目錄
mkdir 建立一個新目錄
rmdir 刪除一個裡面是空的空目錄
![]()
要打的code有..注意空格
cd
mkdir Projects
cd Projects
dir
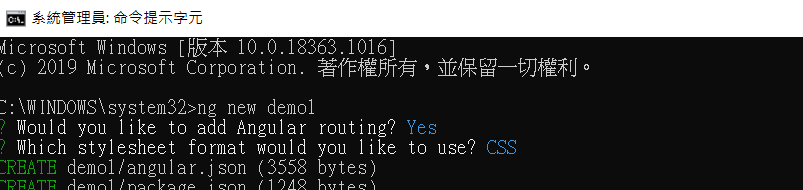
開始建新的angular的專案我這裡是叫demo1(名字只用英文/數字/-)
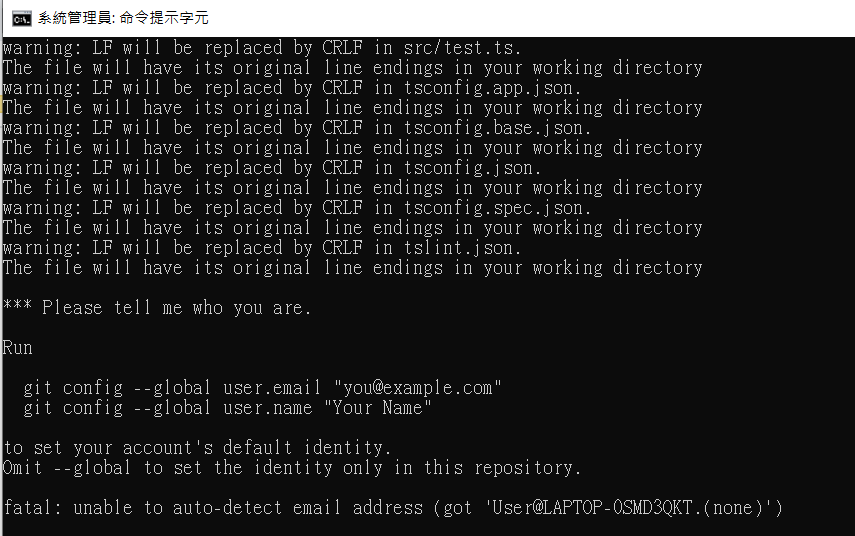
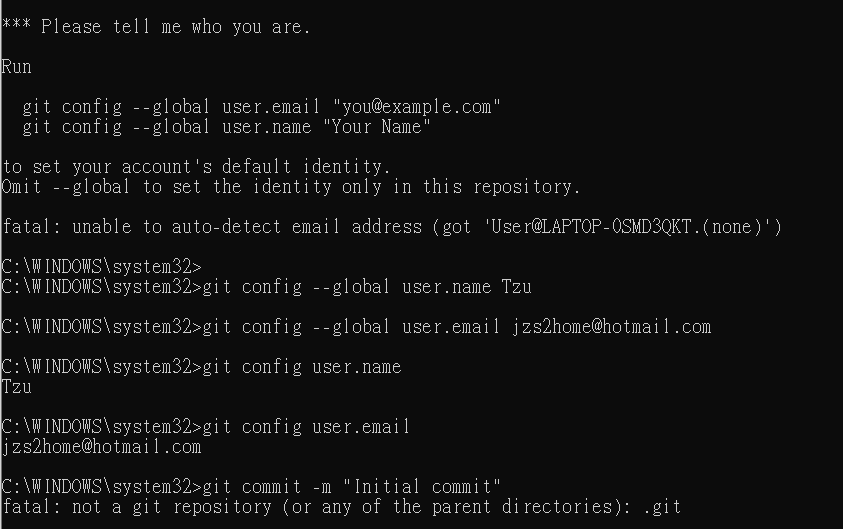
然後因為Git 還沒有做初始化設定,所以沒有成功建立 Git 版控
來設定~照著cmd要的格式打名字+MAIL就可以了喔~(不要想的太困難)
進入專案
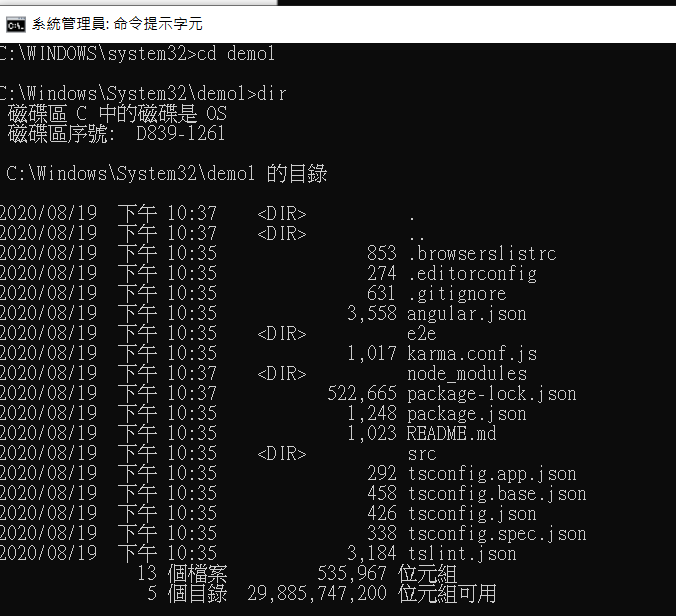
打cd demo1
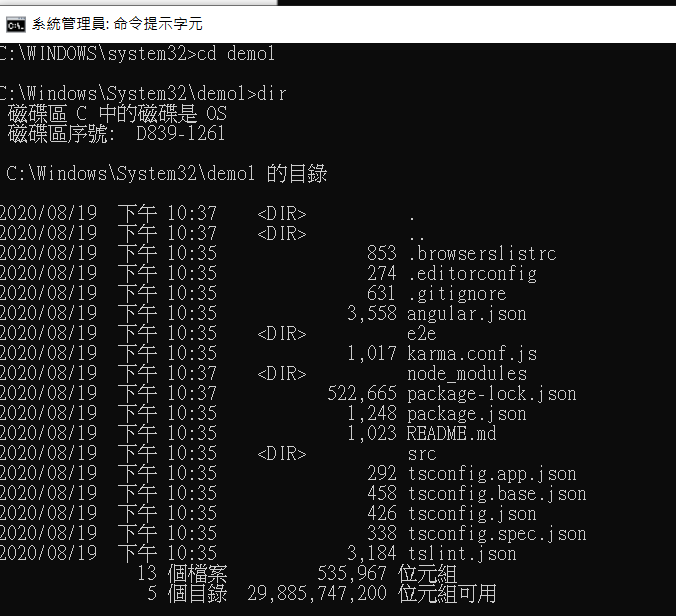
dir
查詢目錄 (dir)
檢查專案是否可以RUN
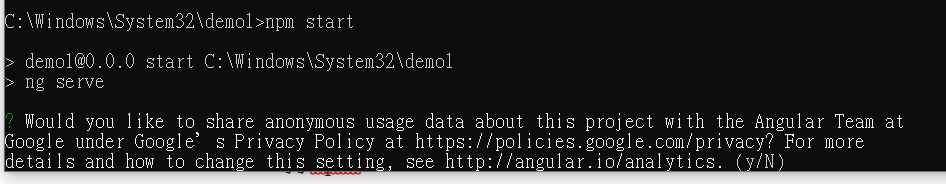
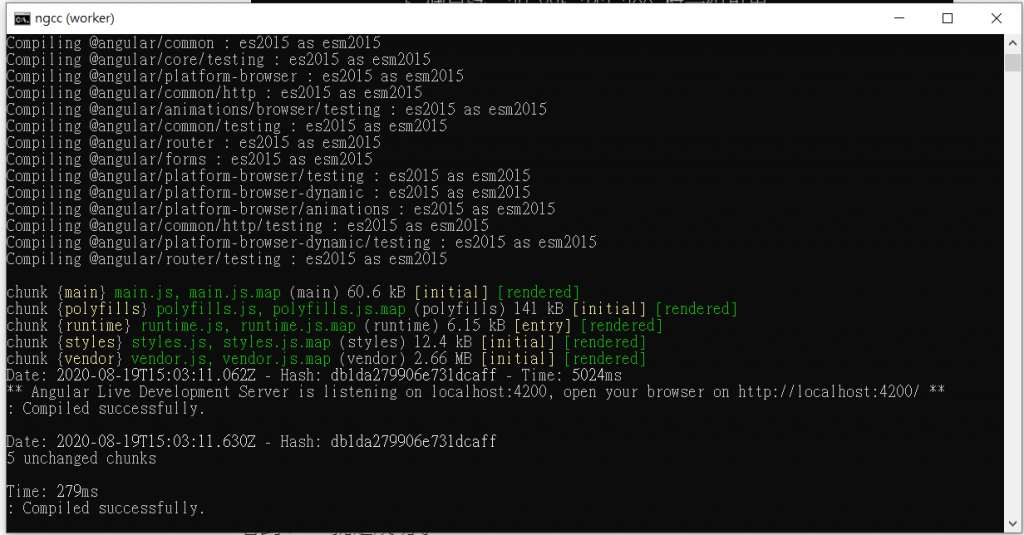
打npm start
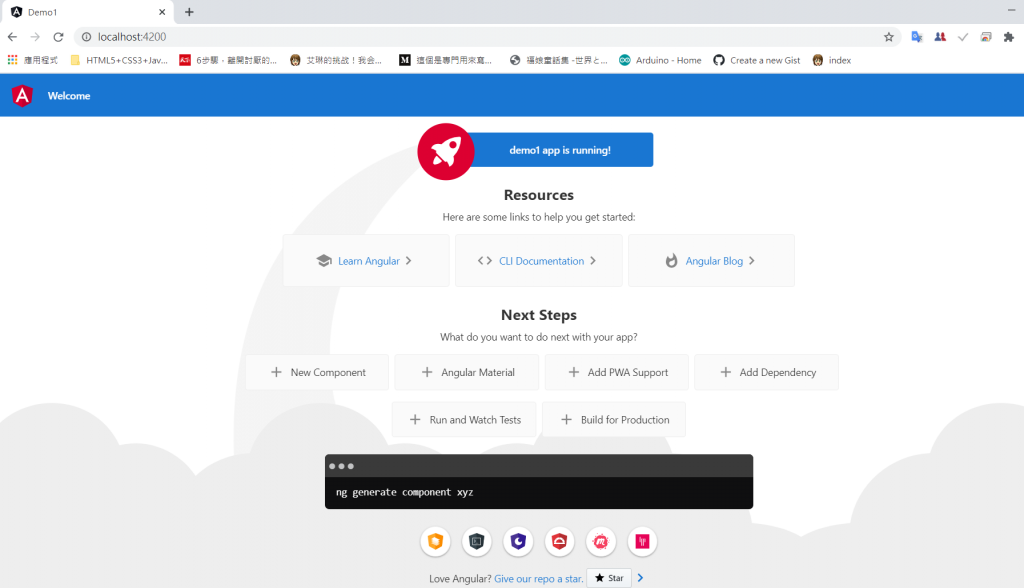
看到http://localhost:4200/ 就是成功了
打開google chrome瀏覽器目前的畫面是長這樣(課本很多都不是長這樣)
完成~來練習離開angular要打的CODE->按ctrl+c
按y+enter=結束
後面就是用visualstudio來開啟打code .(有空格)
會自己彈出來(已經開的話要關掉再從cmd下一次指令就有了)
按F1可以搜尋功能
以前 angular-cli.json 目前已經更改成 angular.json(課本很多都還是寫這個~但是早就改名)![]()

以上就是Angular安裝!![]()
DEAR ALL ~明天見~![]()
